Пожалуй, ни один тип файлов не может сравниться с графическим по количеству разработанных стандартов. И, похоже, с течением времени ситуация только усугубляется, а количество разработчиков, желающих внедрить собственный графический формат, не уменьшается.
Сегодня мы поговорим о файлах с расширением .webp. Многие с ними вообще не сталкивались, но те, кто часто работает с web-графикой, наверняка о них знают. Рассмотрим, кто и для чего создал новый формат и как обстоят дела с его поддержкой. Формат WebP: особенности, достоинства и недостатки
Так уж случилось, что отраслевым стандартом для веб-сайтов стал формат JPeg с компрессией, позволяющий существенно уменьшить размеры картинки с сохранением приемлемого качества. В компании Google решили поработать над собственным алгоритмом сжатия, который был бы лучше, и в 2010 году представили формат WebP, у которого принцип сжатия в общем был такой же, как у jpg.
Алгоритм сжатия, основанный на использовании кодека VP8, тоже разработанного и продвигаемого компанией Google, использует технологию предиктивного кодирования, позволяющую оптимизировать прогнозирование цветов пикселей в отдельно взятой области. Сжатие достигается кодированием разницы между прогнозным и фактическим значениями цветов. В качестве контейнера для хранения сжатого изображения используется стандартный RIFF.
В итоге WebP действительно оказался лучше JPeg: при одинаковом качестве картинки её размер удалось сократить на 25-30%. Вы скажете, что это немного, и будете не совсем правы. Даже там, где экономия не требуется, уменьшение суммарного объёма графики позволяет ускорить процедуру загрузки сайтов, да и для браузеров это заметное облегчение.
Рассмотрим детальнее, какие преимущества даёт уменьшение размера картинки:
Было бы интересно сравнить WebP с другими, более распространёнными форматами.
Графика в формате jpg – стандарт де-факто в отрасли. Степень сжатия здесь можно варьировать, добиваясь компромисса между качеством и объёмом файла. Увы, алгоритмы сжатия здесь таковы, что пропорция между компрессией и сохранением качества неравномерная: чем сильнее сжат файл, тем заметнее становятся огрехи изображения, особенно при сильном увеличении картинки.
У WebP алгоритм компрессии продуман более тщательно, и если взять изображения примерно одинакового качества (с равными показателями пикселизации), то файл в формате WebP будет «весить» меньше.
Формат PNG считается лучшим, если речь идёт о картинках с текстом, логотипах и другой графике с относительно небольшим числом цветов и отсутствием полутонов. С фотографиями формат справляется намного хуже: при сравнимом с JPEG качестве изображения размер файла оказывается намного большим.
WebP умеет сжимать простую графику не хуже PNG, даже несколько выигрывая в размерах при одинаковой цветопередаче и уровне детализации, а с фотографиями справляется гораздо лучше.
Казалось бы, перечисленных достоинств достаточно, чтобы завоевать лидерство в сфере веб-графики. Увы, но на практике внедрение новых форматов, даже прогрессивных, происходит не всегда гладко. Так случилось и с гугловским форматом. Поддержка WebP в родных браузерах была обеспечена изначально, но Chrome и Safari даже вместе взятые не покрывают весь рынок браузеров, в Internet Explorer поддержку WebP не будут внедрять и вовсе, в браузере Apple она появилась относительно недавно, а в том же Firefox тоже пока отсутствует.
И дело ведь не только в браузерах – многие популярные графические редакторы и вьюверы тоже не спешат внедрять новый формат, то есть даже с просмотром на компьютере могут возникнуть проблемы. Разработчикам сайтов тоже приходится тщательно взвешивать все «за» и «против»: в самой популярной на сегодняшний момент CMS, WordPress, полноценная поддержка WebP так и не реализована.
Словом, основной недостаток нового формата – это его неполное признание разработчиками программного обеспечения.
Браузер Google Chrome, как и Opera, прекрасно справляются с этим форматом. Но как обстоят дела с графическими редакторами и вьюверами? Ведь именно они нужны, если возникает необходимость автономного просмотра таких картинок или различных манипуляций с ними (редактирования, копирования и т. д.).
На сегодня на компьютере под Windows 10/8/7/ХР открыть файл формата WebP можно с помощью следующего популярного графического ПО:
Отметим, что этот список постоянно пополняется.
Соцсеть Facebook, использующая сотни тысяч серверов по всему миру с сотнями петабайт информации, в целях снижения затрат на трафик начала массовый переход на формат WebP – даже если вы загружаете картинки и фото в других форматах, они конвертируются в самый экономный.
Такую же тактику начал использовать Telegram, преобразовав все свои популярные стикеры в WebP. Не отстаёт и Google, который для превью на своих серверах также использует именно этот формат.
С другой стороны, самый популярный графический редактор в мире, Photoshop, как и множество других аналогичных программ, так и не научился распознавать новый формат. Использовать для этого плагин (например, от Telegraphics) – не лучший выход, но, скажем, для Microsoft Office (начиная с 2010) и других графических приложений на базе Windows Imaging Component такой плагин работает.
Мы разобрались, как открыть файл WebP на компьютере. Но что делать владельцам смартфонов, на которых преобладает ОС Android? Выбор есть, хотя он и невелик. Из известных приложений с поддержкой нового формата можно отметить Image Viewer и не менее популярный File Viewer for Android. Список тоже постоянно пополняется, ознакомиться с ним можно, например, здесь — https://androidwebp.flazio.com/.
Из-за недостаточной совместимости нового формата с существующим программным обеспечением часто возникает задача конвертации графического файла в другой формат.
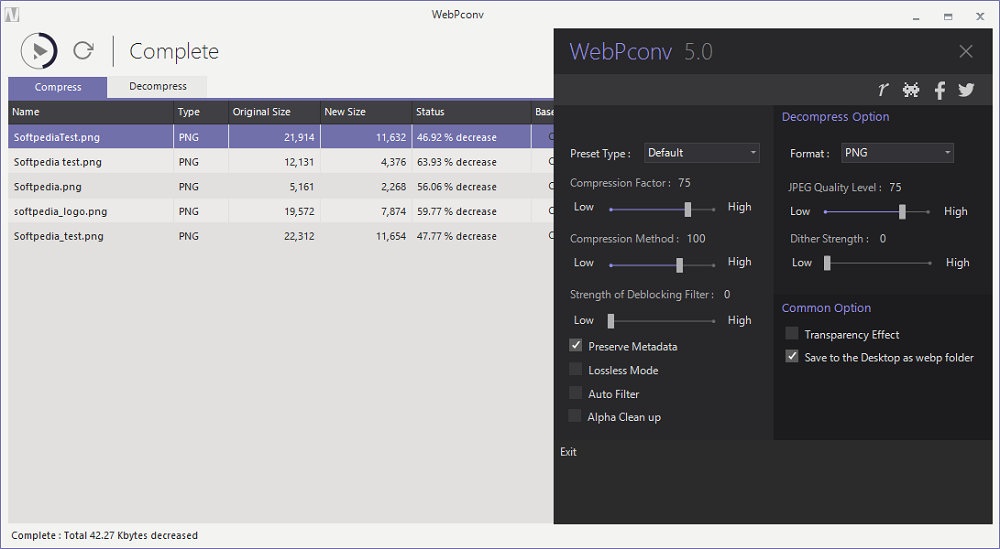
Сделать это можно несколькими способами: с помощью онлайн-конвертеров или специальных утилит и приложений, которые имеются как для Windows, так и для мобильной техники.
Если вы используете сервис Google Фото, то преобразовать формат WebP в JPG можно прямо здесь. Делается это очень просто: кликаете по нужно картинке ПКМ и выбираете пункт «Сохранить изображение как». По умолчания файл будет загружен на ваш компьютер в формате Jpg.
Существует немало других конвертеров онлайн, преобразующих WebP в JPG или другие форматы. Вот небольшой список самых популярных из них:



Все они бесплатные и имеют одинаковый принцип функционирования: загружаете файл в исходном формате (посредством выбора его из проводника или перетаскиванием картинки), нажимаете кнопку «Конвертировать» с выбором нужного формата, а затем сохраняете результат на компьютере.
Для определённой категории пользователей конвертировать файлы онлайн – это моветон. Действительно, при отсутствии интернета этот способ изменения формата WebP в JPG не подходит, да и в целом гораздо быстрее запустить утилиту, чем идти на сайт, который может оказаться перегруженным.
Предлагаем вашему вниманию несколько программ, умеющих работать с графикой разных форматов:



При желании вы можете найти десятки других похожих утилит и приложений для смартфонов.
А получилось ли у вас открыть WebP-файл с помощью способов, указанных в нашей статье? Отзывы ждём в форме ниже.
Сегодня впервые столкнулась с файлами такого формата, воспользовалась программой Total Image Converter, всё легко конвертировалось в необходимый формат.
У WebP есть такой нюанс — не все браузеры его поддерживают.
К примеру, некоторые версии iOS Safari, обычный Safari, IE — не поддерживают WebP.
Поэтому надо хранить всегда как минимум две версии каждой картинки. Webp (для браузеров с поддержкой WebP) и исходную карти
И отдавать нужную версию в зависимости от браузера.
А исходную картинку надо при этом еще и оптимизировать/сжимать — чтобы даже для браузеров без поддержки WebP картинки отдавались оптимизированными (более легкими по весу) — это еще третья! версия файла.
У сервиса optipic я недавно заметил новый функционал, в который это все уже заложено в коробку.
Можно даже подключить все так, чтобы урлы картинок не менялись (они остаются точно такими же и выглядят как внутренние url на моем сайте). Но на самом деле они подгружаются через их систему с автоматическим сжатием, конвертацией в webp и распознаванием поддержки webp.
Получается совсем все просто и красиво, да и недорого))
Есть еще один способ конвертации: ПКМ на картинке на сайте — Копировать картинку — Вставить из буфера в любой редактор (хоть Paint) и сохранить в любом нужном формате.
Если за десять лет формат не получил массовую поддержку, то вряд ли ситуация изменится кардинальным образом и еще спустя десятилетие. То, что Гугл.Фото, Хром и другие родные сервисы его поддерживают – это очевидно. Было бы странно, если бы не поддерживали. У меня, например, основной просмотрщик – Faststone Image Viewer, так он вебп не понимает. Как и Фотошоп, которым пользуюсь, чтобы подмарафетить картинку. Приходится конвертировать онлайн и работать уже с джипег. А любая дополнительная конвертация – это потеря в качестве.
Ну, формат на самом деле перспективный. Как-то ваял один сайт, все картинки делал webp, и в итоге вместо 7 МБ получил 2. Прекрасно! Но открыл его на iphoneX, используя browserSync через локалку – картинок нет! Ни в сафари, ни в файрфокс. Пришлось потратить немало времени на обратную конвертацию в JPeg )))